At the beginning of last week, I had rethought my designs and added a fourth possibility. And by Thursday I realized that four designs was just too much. I was hired to work on this project, to assess the information needs and design the web portal. I'm supposed to make recommendations.
So I have reduced my design choices to two:
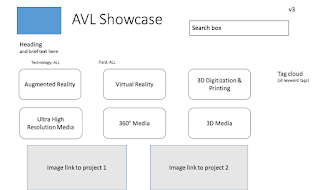
- a very simple design with a search box and one or two filters right off the bat and
- that design modified to include "easy buttons" at the top with quick links right to some of the project types.
I like the first design for its simplicity, plus I think it will last longer. New projects and assets can be added in either design, but the "easy buttons" are something that would need to be addressed as priorities change. They are a big, bold way of showing what the top initiatives are so they would need to match that. And I have a feeling it would be more likely the number would grow rather than shrink, cluttering things up.
Priorities can be reflected in the filters, with the way the filters are prioritized and organized. And yes, the filters might need to be adjusted over time, but they are in both designs. I think they are less of an issue for future-proofing the site than the "easy buttons". (Also, the filters kind of do what the "easy buttons" are designed to do. Granted, there are times and places in web design to highlight something that might be buried in a menu, thus duplicating it, but this doesn't feel like something that needs to be done here.)
Monday I will present my progress on the project. Really thinking about what I need to say is what really helped me streamline my ideas down to two. Honestly, the major difference between option 2 and the two I removed was the placement of the filters. It's my job to make the call on where the filters should be, following best practices and design recommendations. And that's why I dumped those two options.
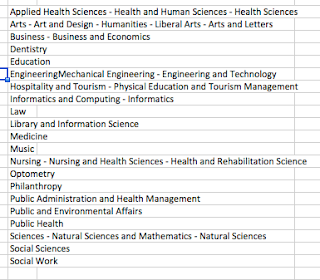
I have also been refining the main filter. I think I have a very useful list of twelve items for the filter that will cover a large majority of projects, including the areas of focus. Of course, the list is open for input at the meeting Monday, since I might be missing something the director or manager wants to emphasize. I may have also chosen a term that needs to be discussed.
 |
| From this mess to 12 main terms. |
One of the people I interviewed for the project was someone who might actually need to use the site to find some projects but is not an expert, not an insider. Her feedback on some of the terms was very useful. So, while some of the filter terms I chose may not be the most precise or correct, they are a broader term that will be more understandable to non-experts. As an example, stereoscopic 3D is a specific type of 3D, but the broader term 3D is better understood by non-experts.
There is a second filter I have been working with, which I really thought would be useful when I started. The longer I work on the project, the more I wonder if it will just clutter things up and not be helpful. So, I will present that filter but recommend that we consider not using it. (I'm open to adding a different filter if there is one that I have missed that would be useful.)
Finally, while I will need assistance from staff to gather all the assets for the website, I started a spreadsheet of the ones I have looked at so far (the ones that formed the basis for the keyword list I have been winnowing down). It will need some experts to check the metadata I have started collecting, but I thought it would be a good idea to have something to start with.
Take-away from this week: I'm being paid to make some decisions and recommendations; if the manager and director wanted to make all these decisions, they would be doing the work. I need to be confident in my choices, but I also need to be open to feedback and be ready to adapt.