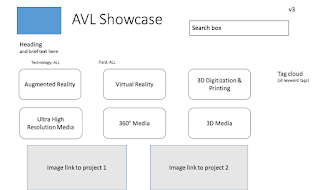
- category
- field
- campus
- year
Campus and year are fairly simple. I feel like I have a pretty good handle on category, although that list might undergo minor changes. That leaves academic fields.
I had a rough list based on the fields of the 50 or so projects in my sample (some staff members shared projects, visualizations, and media that they work with; I have used those items to develop the list of keywords and filters that I have previously mentioned).
Part of the trick with this project is making sure the controlled vocabulary can grow as needed. Currently, there are a few academic groups that the AVL has regularly collaborated with, which creates a bias toward those fields. Bearing that in mind, I started by creating a list of all the schools and departments on the eight IU campuses.
There are a lot of fields represented by all the departments and schools.
Next step: I sorted all those departments and schools into broad categories: humanities, social sciences, natural sciences. There is a lot of overlap between humanities and social sciences. And natural sciences leaves out some important areas. Changing natural sciences to formal sciences (mathematics), physical sciences (chemistry, physics, earth sciences, space science), life sciences (biology), applied sciences (engineering, computer science, medicine, nursing, etc) is more useful, but also a lot of board categories, some of which really only have one field (yes, there are fields like microbiology, but the goal of this is to narrow the long list).
So I have settled on broad categories of humanities, social sciences, and sciences, with some fields further split out. While the list isn't quite done, I'm pretty happy with where it is right now. There will be some tweaking, but I feel like I have a good base.
Part of creating this controlled vocabulary is testing it against my sample. I need test cases to demonstrate how the controlled vocabulary would be used. And there are a couple of items in my sample that don't fit any of those fields.
Now, athletics aren't necessarily an academic field, but sports are a big deal at a university. A couple of the visualizations involve Olympic or World Cup data on the Science on a Sphere. The athletic department might potentially be a client (the AVL has worked with the athletic department in the past). So I am considering adding athletics as a field. It's something to discuss with my supervisor, at any rate.
And that's where I am. Refining my lists, waiting to talk to my supervisor.